آیا تا بحال سعی کرده اید ترتیب استاندارد نمایش نوشته های سایت وردپرسی تان را تغییر دهید. بطور پیش فرض نوشته ها به صورت نزولی بر اساس تاریخ انتشار نمایش داده می شوند و وردپرس هیچ روشی برای تغییر ترتیب آن ارائه نمی کند.
برای تغییر دادن تغییر ترتیب نمایش مطالب سه راه پیش رو دارید:
- تاریخ انتشار نوشته ها را تغییر دهید.
- کدنویسی انجام دهید تا نوشته ها بر اساس چیزی غیر از ترتیب اول مرتب شوند.
- افزونه ای برای مرتب سازی نوشته ها نصب کنید.
تغییر دادن تاریخ انتشار روش درستی برای تغییر ترتیب نوشته ها نیست بنابر این بهتر است از روش های دوم و سوم استفاده کنبم . در این مقاله نشان می دهیم که چگونه یک افزونه سفارشی بنویسیم تا نوشته ها را مرتب کند.
برای استفاده از این آموزش باید دارات مهارت کدنویسی برای افزونه و پوسته های وردپرس باشید . برای یادگیری مطالب پایه ای از بخش های زیر استفاده کنید:
افزونه سفارشی برای مرتب کردن پست ها بنویسید
برای ساخت سفارشی تعیین ترتیب نوشته ها در وردپرس، باید دو گام مهم زیر را بردارید:
- یک فیلد سفارشی به نوشته ها اضافه کنید تا بعنوان مبنای مرتب سازی نوشته ها استفاده شود.
- با دستکاری و تغییر حلقه اصلی وردپرس یک روش دلخواه مرتب سازی را پیاده سازی کنید یا یک حلقه تکرار دلخواه نوشته و آن را به یک ویجت سایدبار یا صفحه دلخواهی از قالب اضافه کنید.
ابتدا با اضافه کردن فیلد سفارشی به پست های وردپرس شروع می کنیم. برای این کار ابتدا لازم است تا یک افزونه جدید به وردپرس اضافه کنید. یعنی یک پوشه برای افزونه ایجاد کنید و داخل آن هم یک فایل همنام با پوشه قرار دهید.
ایجاد فیلد سفارشی
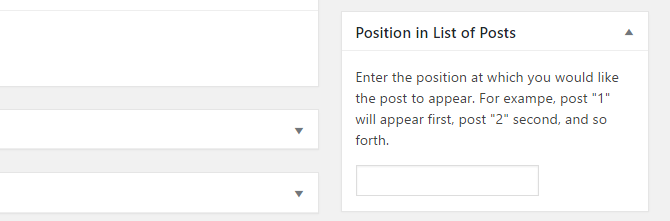
برای نمایش یک فیلد جدید در فرم اضافه و ویرایش کردن نوشته ها در وردپرس، یک جعبه متا اضافه می کنیم تا برای هر نوشته ای نشان داده شود و یک فیلد جدید داخل این جعبه قرار می دهیم:
<?php
/* Create custom meta data box to the post edit screen */
function jpen_custom_post_sort( $post ){
add_meta_box(
'custom_post_sort_box',
'Position in List of Posts',
'jpen_custom_post_order',
'post' ,
'side'
);
}
add_action( 'add_meta_boxes', 'jpen_custom_post_sort' );
?>
قطعه کد فوق، به فایل افزونه اضافه شده و یک جعبه ی متا به نوشته ها اضافه می کند. دقت کنید که تابع کال بک در کد فوق، jpen_custom_post_order است. در ادامه باید تابعی به افزونه اضافه کنیم تا فیلد سفارشی را اضافه کند:
<?php
/* Add a field to the metabox */
function jpen_custom_post_order( $post ) {
wp_nonce_field( basename( __FILE__ ), 'jpen_custom_post_order_nonce' );
$current_pos = get_post_meta( $post->ID, '_custom_post_order', true); ?>
<p>Enter the position at which you would like the post to appear. For exampe, post "1" will appear first, post "2" second, and so forth.</p>
<p><input type="number" name="pos" value="<?php echo $current_pos; ?>" /></p>
<?php
}
?>
در قطعه کد فوق یک متغیر بنام $current_pos تعریف شده که مقدار فعلی برای ترتیب نوشته ها را نگه می دارد. در ادامه تگ هایی برای نمایش ورودی فرم برای نمایش یا اصلاح مقدار ترتیب نوشته ها آمده است. نمایش قطعه کدهای فوق به شکل زیر خواهد بود:

نهایتا باید مقدار فیلد در بانک اطلاعاتی ذخیره شود:
<?php
/* Save the input to post_meta_data */
function jpen_save_custom_post_order( $post_id ){
if ( !isset( $_POST['jpen_custom_post_order_nonce'] ) || !wp_verify_nonce( $_POST['jpen_custom_post_order_nonce'], basename( __FILE__ ) ) ){
return;
}
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ){
return;
}
if ( ! current_user_can( 'edit_post', $post_id ) ){
return;
}
if ( isset( $_REQUEST['pos'] ) ) {
update_post_meta( $post_id, '_custom_post_order', sanitize_text_field( $_POST['pos'] ) );
}
}
add_action( 'save_post', 'jpen_save_custom_post_order' );
?>
کد فوق ابتدا بررسی می کند تا مطمئن شود nonce تنظیم شده و کاربر مجوز ایجاد تغییرات روی نوشته را دارد. سپس فیلد سفارشی ما را بروزرسانی می کند.
نمایش فیلد سفارشی در صفحه مدیریت
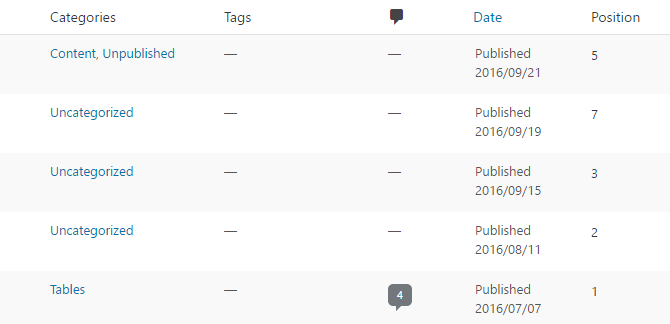
در بخش قبلی یک جعبه متای سفارشی به صفحه ویرایش نوشته ها اضافه کردیم با یک فیلد که برای دریافت ترتیب استفاده شود. قبل از اینکه این فیلد را برای مرتب سازی نوشته ها استفاده کنید باید یک کار جالب انجام دهیم . اینکه در لیست نوشته ها در پیشخوان وردپرس بتوانیم کنار هر نوشته شماره ترتیب آنرا هم ببینیم.
ابتدا نیاز داریم تا یک ستون دلخواه به لیست پست ها در پیشخوان وردپرس اضافه کنیم. این کار را با نوشتن قطعه کد زیر انجام می دهیم:
<?php
/* Add custom post order column to post list */
function jpen_add_custom_post_order_column( $columns ){
return array_merge ( $columns,
array( 'pos' => 'Position', ));
}
add_filter('manage_posts_columns' , 'jpen_add_custom_post_order_column');
?>
در ادامه باید کاری کنیم که برای هر نوشته، عدد ترتیب آن هم در همان ردیف نشان داده شود. برای این کار قطعه کد زیر را به فایل افزونه اضافه می کنیم:
<?php
/* Display custom post order in the post list */
function jpen_custom_post_order_value( $column, $post_id ){
if ($column == 'pos' ){
echo '<p>' . get_post_meta( $post_id, '_custom_post_order', true) . '</p>';
}
}
add_action( 'manage_posts_custom_column' , 'jpen_custom_post_order_value' , 10 , 2 );
?>
بسیار عالی! حالا وقتی مدیر سایت لیست نوشته ها را باز کند، برای هر نوشته ترتیب آنها را مشابه شکل زیر نشان می دهد.

ترتیب دلخواه را برای نمایش نوشته ها تعیین کنید
حالا می توانید ترتیب دلخواهی را برای نمایش نوشته ها استفاده کنید و وقت آن رسیده که از زحماتتون بهره ببرید.
راه های مختلفی وجود دارد که ممکن است بخواهید مرتب سازی سفارشی را انجام دهید. در اینجا چند ایده وجود دارد:
- مرتب کردن تمام پست ها به یک ترتیب دلخواه و نمایش لیست های مرتب شده سفارشی در صفحه پست های وبلاگ . شما احتمالا نمی خواهید این کار را در یک وبلاگ شلوغ انجام دهید، اما اگر از وردپرس برای میزبانی یک سری از پست های آموزشی استفاده می کنید و پست های جدیدی را به طور مرتب اضافه نمی کنید، این می تواند یک روش ارزشمند برای مرتب کردن پست ها به ترتیب دلخواه باشد.
- یک لیست سطح بالا از پست ها ایجاد کنید و آنها را به ترتیب دلخواه خود با استفاده از یک صفحه قالب سفارشی نمایش دهید. به عنوان مثال، شما می توانید این لیست را فقط برای پست هایی که متعلق به یک گروه خاص هستند را دسته بندی کنید و سپس آنها را به ترتیب دلخواه خود مرتب کنید.
- یک لیست پست وبلاگ ایجاد کنید که با چند پست سفارشی مرتب شده شروع می شود و سپس تمام پست های خود را در ترتیب استاندارشان قرار می دهد.
شما می توانید به استفاده از مرتب سازی دلخواه فکر کنید، و می توانید روشی برای پیاده سازی ایده خود بکاربرید ، و این یک ایده قابل قبول است.
بیایید به سرعت از طریق سه ایده فوق پیش برویم تا ببینید هر کدام از آنها چگونه انجام می شود.
پست ها را در صفحه وبلاگ با فهرست مرتب شده سفارشی جایگزین کنید
ساده ترین روش استفاده از نظم مرتب سازی سفارشی جایگزین کردن لیست استاندارد پست ها در صفحه وبلاگ سایت با لیست سفارشی مرتب شده از پست ها است. برای انجام این کار، همه کاری که باید انجام دهید این است که تابع زیر را در افزونه خود قرار کنید:
<?php
/* Sort posts on the blog posts page according to the custom sort order */
function jpen_custom_post_order_sort( $query ){
if ( $query->is_main_query() && is_home() ){
$query->set( 'orderby', 'meta_value' );
$query->set( 'meta_key', '_custom_post_order' );
$query->set( 'order' , 'ASC' );
}
}
add_action( 'pre_get_posts' , 'jpen_custom_post_order_sort' );
?>
توجه داشته باشید که این تابع تنها پست هایی را که مقداری برای ترتیب داشته باشند نمایش می دهد. هر پستی که مقدار مشخصی برای ترتیب نداشته باشد نشان داده نخواهد شد. به عبارت دیگر، اگر شما این کار را انجام دهید، باید مقداری برای تعیین ترتیب سفارشی را برای هر پستی که میخواهید نمایش داده شود اختصاص دهید.
یک لیست مشخص از پست ها بصورت مرتب شده ایجاد کنید
ایجاد یک لیست از پست های مرتب شده بصورت دلخواه شما نیاز به استفاده از کلاس WP_Query دارد. برای این کار باید یک پرس و جو ایجاد کنید که حاوی پارامتر مورد نظر شما برای مرتب کردن لیست باشد و سپس دستور مرتب سازی سفارشی را به پرس و جو اضافه کنید.
پس می توانید قطعه کدی مشابه زیر بنویسید:
<?php
$args = array(
'post_type' => 'post',
'cat' => '94',
'meta_key' => '_custom_post_order',
'orderby' => 'meta_value',
'order' => 'ASC'
);
$query = new WP_query ( $args );
if ( $query->have_posts() ) {
while ($query->have_posts() ) {
$query->the_post();
/* only list posts that have a current custom post order value */
if ( !empty(get_post_meta( $post->ID, '_custom_post_order', true )) ) : ?>
/* insert code for rendering posts */
<?php
endif; }
wp_reset_postdata();
} ?>
این پرس و جو برای اولین بار پست هایی را که دارای دسته ای با شناسه 94 می باشند، جستجو می کند. بعد، فقط آن دسته از پست هایی که یک مقدار سفارش پست سفارشی تعیین شده اند را انتخاب می کند. در نهایت، پست ها را با کمک مقدار ترتیب بصورت دلخواه مرتب می کند.
پست های مرتب شده به بالای لیست وبلاگ ها اضافه کنید
یکی دیگر از گزینه این است که پست های مرتب شده بصورت سفارشی را به بالای لیست پست ها در سایت اضافه کنید و سپس پست های مرتب شده را با بقیه پست های وبلاگ مرتب کنید. انجام این کار کمی پیچیده است و نیاز به ایجاد دو نمایش سفارشی با استفاده از کلاس WP_Query دارد.
اولین پرس و جو پست های مرتب شده را دریافت خواهد کرد و آنها را با توجه به مقدار ترتیب سفارشی آنها نمایش می دهد. با این حال، ما فقط می خواهیم لیست پست های مرتب شده دلخواه در صفحه اول وبلاگ نمایش داده شود، بنابراین باید درخواست را در یک عبارت if قراردهیم تا بررسی کند که ما پست های صفحه اول وبلاگ باید نمایش دهیم یا خیر .
پرس و جوی دوم همه پست ها را بدست آورده و مرتب سازی آنها را به صورت معمول انجام می دهد ، اما هر پستی که مقداری برای ترتیب آن تعیین شده است را نمایش می دهد . علاوه بر این، به منظور فعال کردن صفحه بندی پست های استخراج شده توسط پرس و جوی دوم، باید حواس مون به متغیر سراسری $wp_query هم باشد:
<?php
/*
* First Loop
* Returns posts with a custom post order value
*/
// First, determine if on the first page of posts
// If on first page, run query to display posts with custom sort first
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
if(1 == $paged) :
$args1 = array(
'post_type' => 'post',
'meta_key' => '_custom_post_order',
'orderby' => 'meta_value',
'order' => 'ASC'
);
$query1 = new WP_query ( $args1 );
if ( $query1->have_posts() ) :
while ($query1->have_posts() ) :
$query1->the_post();
// This if statement will skip posts that were assigned a custom sort value and then had that value removed
if ( !empty(get_post_meta( $post->ID, '_custom_post_order', true )) ) :
// Display the custom sorted posts ?>
<div>
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
<hr>
<!--insert additional code for rendering posts--><?php
endif; // End displaying custom sorted posts
endwhile; // End looping through custom sorted posts
endif; // End loop 1
wp_reset_postdata(); // Set up post data for next loop
endif; // End checking for first page
/*
* Second Loop
* Returns all posts except those in the list above
*/
$args2 = array(
'post_type' => 'post',
'orderby' => 'date',
'order' => 'DESC',
'paged' => $paged
);
// For pagination to work, must make temporary use of global $wp_query variable
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_query ( $args2 );
if ( $wp_query->have_posts() ) :
while ($wp_query->have_posts() ) :
$wp_query->the_post();
// Skip posts with custom sort value
if ( !empty(get_post_meta( $post->ID, '_custom_post_order', true )) ) { continue; }
// Display the standard sorted posts ?>
<div>
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Read More</a>
</div>
<hr>
<!--insert additional code for rendering posts--><?php
endwhile; // End looping through standard sorted posts
endif; // End loop 2
wp_reset_postdata();
// Pagination functions would go here
// Reset global $wp_query variable to its original state
$wp_query = null;
$wp_query = $temp;
?>
برای استفاده از کدنویسی ها می توانید پرس و جوهای فوق را در صفحات مختلف قالب وردپرس استفاده کنید .
قطعه کدها را می توانید در فایل های home.php یا index.php به جای حلقه اصلی وردپرس استفاده کنید تا پست ها به صورت مرتب شده بر اساس نظم دلخواه شما نمایش داده شوند.