متریال دیزاین(Material Design) مفهومی است که توسط گوگل، ارائه شده و شامل مجموعهای از راهنماییها برای طراحان و توسعهدهندگان رابط کاربری وب است. این رویکرد طراحی، دیدگاههای تازهای در مورد رابط کاربری، انیمیشن و تعامل با کاربر را معرفی میکند و یک پایهٔ مناسب برای طراحی نرمافزارها و اپلیکیشنهای کاربرپسندتر است.
شیوه طراحی متریال دیزاین
طراحی متریال را می توان به طور کلی به دو بخش کلی خلاصه کرد:
– عناصر طراحی
– حرکات و انیمیشنها
مواد و عناصر طراحی، زمینهٔ طراحی ما را فراهم میکنند به طوری که سطوح و لبههای عناصر در طراحی متریال برای ما علائمی بصری ایجاد میکنند. برای درک بهتر موضوع، بهتر است این نوع طراحی را با زندگی واقعی مقایسه کنیم.
ما ابعاد یک اتاق را به خاطر وجود دیوارها میتوانیم درک کنیم و همچنین چیدمان یک اتاق درک ما را نسبت به آن اتاق شکل میدهد. مثلاً شما به وضوح میتوانید تفاوت بین آشپزخانه و اتاق نشیمن را درک کنید. این همان اصلی است که در طراحی متریال به کار میرود؛ به عبارت دیگر، ترکیب طراحی و محتوا، بافت طراحی را در فضای دیجیتالی برای کاربر همانند دیوارهای فیزیکی و چیدمان اتاق ایجاد میکنند. اکنون کاربر درک بهتری از رابط کاربری دارد زیرا اصول طراحی متریال، بافت کاملی را از طراحی رابط ایجاد کرده است.
مفهوم حرکتها در طراحی متریال شرحی همانند موضوع قبلی دارد. این حرکتها از طریق به جریان درآوردن اجزای اپلیکیشن، بافت طراحی را فراهم میکنند و باتوجه به اینکه انیمیشنها در همهجا وجود دارند، هیچگاه کاربر احساس توقف در محتوا نمیکند. به عبارت دیگر، هیچ مانعی مانند تناقض در طراحی یا منوهای ناوبری گیجکننده در این نوع طراحی وجود ندارد.
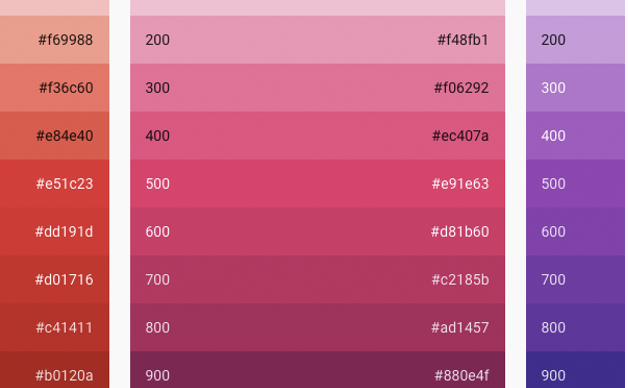
رنگها
رنگها نیز همچون اندازه، برای طراحان اهمیت دارند. بخش زیادی از تأثیرگذاری در احساس و ظاهر طراحی، مربوط به این بخش است در عین حالی که با خود بار روانی برای کاربر ایجاد میکنند. رنگها میتوانند این احساس را به وجود آورند که این طراحی قابلاعتماد یا هیجانانگیز است.

تایپوگرافی
Roboto فونت استاندارد اندروید برای استفاده بهتر در پلتفرمهای مختلف است. برای طراحانی که خیلی با تایپوگرافی مأنوس نیستند، این رویکرد طراحی یک دستورالعمل ایجاد کرده است تا به موضوع تایپوگرافی طراحی بیشتر رسیدگی کنند.
حرکتها و انیمیشنها
حرکتها، همراه با اجزای ایجادکنندهٔ صفحه کار میکنند. این حرکتها هستند که طراحی متریال را زنده کنند. هنگامی که شروع به یادگیری اصول طراحی میکنید، این موضوع یکی از اصول پایهای طراحی حرکتها است. هنگامی که انیمیشنها را روان میکنید، در واقع تلاش میکنید تا آنها را طبیعیتر جلوه دهید. در واقع، به جای اینکه در کل انیمیشن از یک سرعت ثابت استفاده کنید، ابتدا سرعت را زیاد و با نزدیک شدن به مقصد کم میکنید. این انیمیشنی است که همیشه به صورت طبیعی وجود دارد؛ همانند نحوهٔ حرکت یک اتومبیل قرار گرفته در ترافیک که همیشه در حال ترمز گرفتن و افزایش سرعت است.
واکنشگرایی
هنگامی که کاربر با یک عنصر در صفحه ارتباط برقرار میکند، آن عنصر داخل صفحه یک بازخورد ایجاد میکند اما در طراحی متریال، هدف لذت بردن کاربر از به وجود آمدن آن بازخورد و همچنین ارائهٔ یک چارچوب برای تعامل بیشتر کاربر با اجزای طراحی است. زیبایی حرکت تعاملی این است که بازخورد با حرکت کاربر مطابقت داشته باشد که استفاده از محصول را بهبود میبخشد.
طرحهای الهامبخش متریال دیزاین
در ادامه، مثال زیبایی از طراحی متریال میبینید که توسط طراحان حرفهای ایجاد شدهاند.
