در سایت کدنویسان ما اغلب آموزش هایی را منتشر می کنیم و از کاربران می خواهیم کدها را به وردپرس خود اضافه کنند. کپی کردن و چسباندن کد در فایل های قالب وردپرس ممکن است برای کاربران با تجربه، آسان به نظر می رسد، اما برای مبتدیان بسیار سخت و خطرناک است. با توجه به عدم آشنایی با برنامه نویسی، مبتدی ها ممکن است اشتباهی را مرتکب شوند که وبسایتشان را خراب کند. در این مرحله از طریق راهنمای قدم، به شما نشان خواهیم داد که چگونه کدهای کد را از وب به وردپرس کپی کرده و وارد کنید.
چرا باید اسکریپت ها را به کد به سایت وردپرس تان اضافه کنید؟
وردپرس به دلیل انعطاف پذیری بالا، بهترین سازنده وب سایت در جهان است. اضافه کردن ویژگی های و قابلیت های جدید به وب سایت در وردپرس فوق العاده آسان است .
سایت های منابع وردپرس، کدها و اضافه های مفیدی را منتشر می کنند که می توانید آنها را به سایت خود اضافه کنید. هر چند اضافه کردن کد اختیاری است و بجای آن می توانید از نصب افزونه وردپرس برای افزودن قابلیت جدیدی استفاده کنید.
برخی از نکات کدنویسی می تواند بسیار مفید باشد و به شما کمک کند تا بسیاری از خطاهای وردپرس را برطرف کنید، امنیت وردپرس را بهبود بخشیده و حتی ویژگی های جدید را به وب سایت خود اضافه کنید.
در ادامه، نگاهی داریم به چگونگی اضافه کردن قطعه کد به وب سایت وردپرس شما.
بهترین راه برای اضافه کردن قطعه کد در وردپرس چیست؟
اولین چیزی که باید در هر وبسایت وردپرس انجام دهید نصب افزونه پشتیبان وردپرس است. این افزونه سایت وردپرسی شما را ایمن نگه می دارد و همیشه می توانید آن را از نسخه پشتیبان دوباره بارگذاری کنید تا هر چیزی اشتباه برطرف شود.
گاهی اوقات ممکن است دستورالعمل هایی برای اضافه کردن قطعه کد در قالب های تم وردپرس مانند index.php، single.php، header.php و موارد دیگر پیدا کنید. این قطعه کدها تنها در آن قالب های خاص مفید هستند، بنابراین شما باید آنها را به طور مستقیم به فایل های قالب خود اضافه کنید .
با این حال، بسیاری از قطعه های سفارشی کد به فایل functions.php قالب وردپرس اضافه می شود. در اینصورت، آموزش ممکن است به شما توصیه کند که آن را در فایل functions.php قالب اضافه کنید.
حالا نگاهی داریم به برخی از روشهایی که می توانید قطعه کد سفارشی را در وردپرس اضافه کنید.
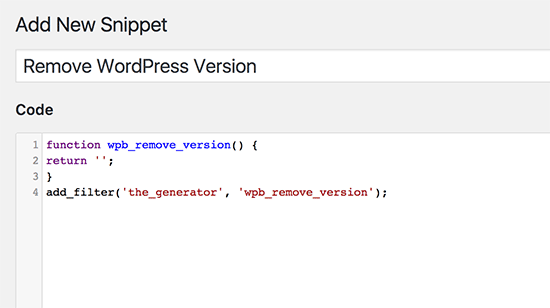
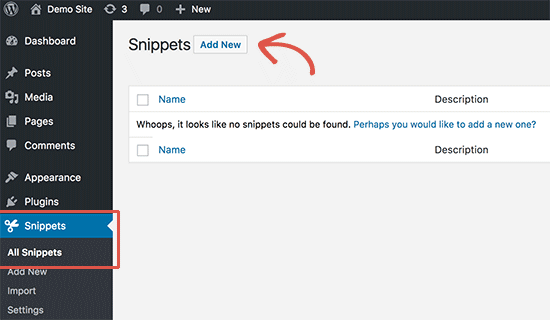
1- استفاده از افزونه code snippets در وردپرس

این روش بی خطر ترین روش بوده و به مبتدیان توصیه می شود. code snippets یک افزونه وردپرس است که به شما امکان می دهد به راحتی قطعات کد را به وب سایت خود را اضافه و مدیریت کنید.
اگر هنگام اجرا کدها با خطا مواجه شوند، بلافاصله قطعه کد را غیرفعال کرده و اجرا نمی کند. این کمک می کند تا وب سایت شما، هنگام اضافه کردن یک قطعه کد سفارشی مشکل دار، سایت شما از دسترس خارج نشود.

نکته: افزونه code snippets برای اضافه کردن قطعه کدهایی قابل استفاده است که می توانند در فایل functions.php اضافه شوند. اگر از شما خواسته شود یک قطعه کد را در فایل های دیگری از قالب اضافه کنید، این روش کار نخواهد کرد.
2-یک قالب فرزند برای ذخیره کد سفارشی ایجاد کنید

روش دوم ایجاد یک قالب کودک است. اینکه یک پوسته کوچک برای خودتان ایجاد کنید و هر قطعه کدی را قبل از اینکه به قالب اصلی سایت اضافه کنید در قالب خودتان قرار داده و نتیجه را مشاهده کنید.
روش طراحی قالب برای وردپرس را در این سایت آموزش داده ایم.
با استفاده از قالب کودک، تغییرات خود را بدون اینکه روی عملکرد سایت شما داشته باشد تست می کنید. همچنین به شما اجازه می دهد، در صورت نیاز، کد را به فایل های دیگر قالب اضافه کنید، بدون اینکه نگران چیزی باشید.
3. از یک پلاگین خاص برای درج کد سفارشی استفاده کنید.
گزینه دیگری که مناسب هست اینه که از پلاگین خاص وردپرس استفاده کنید. میتوانید یک افزونه سفارشی، برای وبسایت خود ایجاد کنید و از آن برای ذخیره تمام کد سفارشی خود استفاده کنید.
مزیت این روش این است که کد شما به قالب شما وابسته نیست و حتی زمانی که تم ها را تغییر دهید نیز فعال خواهد شد.
مطالب آموزشی ما برای ایجاد افزونه وردپرس را بخوانید.
توجه: این روش فقط برای قطعه کدهایی قابل استفاده است که باید در فایل functions.php اضافه شوند.
4. اضافه کردن کد به طور مستقیم در فایل functions.php
بعضی اوقات راحت ترین کار این است که قطعه کد را در فایل functions.php قالب وردپرس خود اضافه کنید. با این حال، باید دقت کنید که ممکن است در نمایش سایت شما مشکلاتی پیدا شود.
همچنین در این روش، تغییرات شما هنگام تغییر پوسته وردپرس شما پاک خواهد شد. بعبارتی کدهای شما تنها در صورتی کار خواهد کرد که از همان قالب استفاده کنید .